D3 Fisheye Svg - 347+ SVG Design FIle
Here is D3 Fisheye Svg - 347+ SVG Design FIle Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg. K1 = distortion / radius; Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have.
However, i dont use lines as they do but i do have paths like they have.
Gallery - D3 wiki from d3js.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download D3 Fisheye Svg - 347+ SVG Design FIle - Popular File Templates on SVG, PNG, EPS, DXF File Svg is similar in structure to html. Firebase • with text, link, images and html • with crossfilter • plugins • optimization. Function projection(v) { return fish(d3.geo.mercator(v)); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); See the presented collection for fisheye svg. The illustration was created to give a reader a conceptual idea of the physical quantities represented in the variables used in the mapping. I believe lack of support is explained by the fact that the ordinal. Svg can be represented as a document object model. An example of using the d3 fisheye lens on an imported svg. The problem is this plugin does not support bar charts, where the application could also be quite useful.
D3 Fisheye Svg - 347+ SVG Design FIle SVG, PNG, EPS, DXF File
Download D3 Fisheye Svg - 347+ SVG Design FIle Mike bostock has examples of usage of his fisheye plugin on his site. However, i dont use lines as they do but i do have paths like they have.
An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Firebase • with text, link, images and html • with crossfilter • plugins • optimization. SVG Cut Files
d3js for Silhouette
K1 = distortion / radius; To be honest i'm not quite sure why they use d3.line in this code like this. Part 3 of a series of tutorials on the javascript library d3.
d3js for Silhouette
K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this.
Svg Resize Width Only - SEVOG for Silhouette

To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg.
Dr. Frank Aieta - West Hartford Naturopathic Medicine Inc. - Dr. Frank Aieta for Silhouette

To be honest i'm not quite sure why they use d3.line in this code like this. Part 3 of a series of tutorials on the javascript library d3. However, i dont use lines as they do but i do have paths like they have.
PSE BOWFISHING - PSE Archery for Silhouette

} svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); K1 = distortion / radius;
Moller's Omega-3 Kalanmaksaoljy | Жидкий Рыбий жир | Натуральный вкус и качество for Silhouette

K1 = distortion / radius; An example of using the d3 fisheye lens on an imported svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
R6s Sudaesaeng D3 D3nn3 R6s / Dokkaebi Icon Somebody - Rainbow Six Siege Dokkaebi Art ... for Silhouette
} svg.on('mousemove', function() { var mouse = d3.mouse(this); K1 = distortion / radius; Part 3 of a series of tutorials on the javascript library d3.
Lichen clipart collection - Cliparts World 2019 for Silhouette

Part 3 of a series of tutorials on the javascript library d3. An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this.
silly & datavizzy for Silhouette

An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
Learning D3 Part 6: Scales & Colors | Synthesis | Scott Becker for Silhouette

Part 3 of a series of tutorials on the javascript library d3. K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Over 2000 D3.js Examples and Demos | TechSlides for Silhouette
Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this); K1 = distortion / radius;
ReactJS Examples, Demos, Code for Silhouette

However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg.
d3.js - How to achieve magnifying square effect for D3 charts? - Stack Overflow for Silhouette

K1 = distortion / radius; To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Svg Resize Width Only - SEVOG for Silhouette

To be honest i'm not quite sure why they use d3.line in this code like this. Part 3 of a series of tutorials on the javascript library d3. However, i dont use lines as they do but i do have paths like they have.
Rainbow Six Siege Clipart - 123clipartpng.com for Silhouette

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. K1 = distortion / radius;
Svg Animation Posters | Redbubble for Silhouette

To be honest i'm not quite sure why they use d3.line in this code like this. Part 3 of a series of tutorials on the javascript library d3. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
ReactJS Examples, Demos, Code for Silhouette

Part 3 of a series of tutorials on the javascript library d3. To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
Bear | Спортивные логотипы, Изображения медведей и Дизайн логотипов for Silhouette

An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
Smarter is Better. - Smarter Nutrition for Silhouette

Part 3 of a series of tutorials on the javascript library d3. However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg.
silly & datavizzy for Silhouette

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. K1 = distortion / radius;
Multi Layered Dragonfly Svg - Layered SVG Cut File - Download Free Fonts - Download Free ... for Silhouette

However, i dont use lines as they do but i do have paths like they have. K1 = distortion / radius; An example of using the d3 fisheye lens on an imported svg.
Download An example of using the d3 fisheye lens on an imported svg. Free SVG Cut Files
R6s Sudaesaeng D3 D3nn3 R6s / Dokkaebi Icon Somebody - Rainbow Six Siege Dokkaebi Art ... for Cricut
An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have.
However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Weekly Web Design & Development News: Collective #75 | jQuery Script for Cricut

K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this); An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have.
An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
?ㅼ?移섏뿉 愿 ??70媛쒖쓽 理쒖긽??Pinterest ?대?吏 | 洹몃━湲? 洹몃┝ 諛??ㅼ?移?/title> for Cricut

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg. K1 = distortion / radius; However, i dont use lines as they do but i do have paths like they have.
An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
VITAHEALTH CALCIUM PLUS (60'S X 2) + VITA EPA FISH OIL 1000MG (30'S) for Cricut

An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg.
ReactJS Examples, Demos, Code for Cricut

To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this);
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
It's a fact....not all Omega-3 supplements are created equal! Today's highly processed foods ... for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg.
An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have.
Svg Animation Posters | Redbubble for Cricut

To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius; Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have.
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this.
Smarter is Better. - Smarter Nutrition for Cricut

K1 = distortion / radius; However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg.
However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this.
Weekly Web Design & Development News: Collective #75 | jQuery Script for Cricut

However, i dont use lines as they do but i do have paths like they have. } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. K1 = distortion / radius;
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
D3 Lifetime Achievement Award | Pennsylvania Trappers Association for Cricut

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. K1 = distortion / radius; To be honest i'm not quite sure why they use d3.line in this code like this. } svg.on('mousemove', function() { var mouse = d3.mouse(this);
An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have.
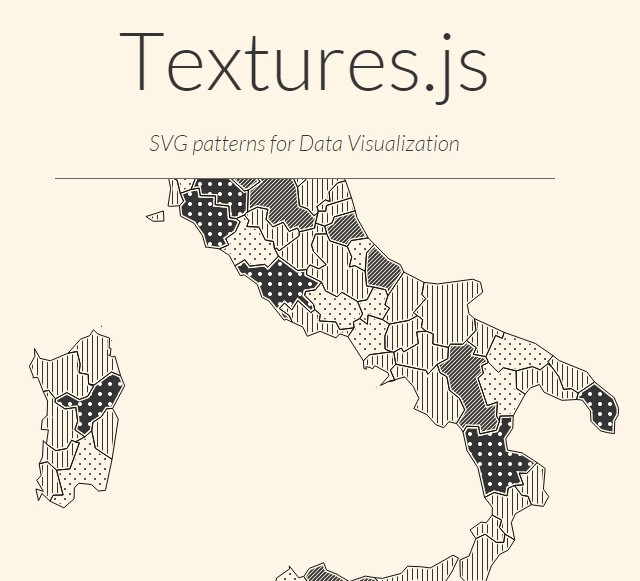
Thomas Mayer - Interactively Exploring Patterns of Dialect Syntax for Cricut
An example of using the d3 fisheye lens on an imported svg. } svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have. To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius;
However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Dr. Frank Aieta - West Hartford Naturopathic Medicine Inc. - Dr. Frank Aieta for Cricut

An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); } svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this.
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Download Psd Mockup Bottle Capsules Cla Clear Drugs Fish Oil Medicine Medicine Pack Mockup Omega ... for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); K1 = distortion / radius; An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); However, i dont use lines as they do but i do have paths like they have.
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
Diafarm mælkegærtabletter med Omega 3, der virker mod hjerte-/kar problemer og gigt - Engelykke ... for Cricut

} svg.on('mousemove', function() { var mouse = d3.mouse(this); However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius;
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
Gallery - D3 wiki for Cricut
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); An example of using the d3 fisheye lens on an imported svg. K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this);
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Multi Layered Dragonfly Svg - Layered SVG Cut File - Download Free Fonts - Download Free ... for Cricut

An example of using the d3 fisheye lens on an imported svg. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); K1 = distortion / radius; To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
To be honest i'm not quite sure why they use d3.line in this code like this. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
lovitran_levertraan_vitaminebooster for Cricut

Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); K1 = distortion / radius; An example of using the d3 fisheye lens on an imported svg. To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
To be honest i'm not quite sure why they use d3.line in this code like this. However, i dont use lines as they do but i do have paths like they have.
PSE BOWFISHING - PSE Archery for Cricut

An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this. K1 = distortion / radius;
However, i dont use lines as they do but i do have paths like they have. Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Scientists Find Whey to Significantly Boost D3 Absorption: Whey Isolate +50%, Casein(ate!) +25% ... for Cricut

An example of using the d3 fisheye lens on an imported svg. However, i dont use lines as they do but i do have paths like they have. K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this); Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d)));
Return d3.rebind(fisheye, scale, domain.attr('r', function(d) { return math.abs(radiusscale(radius(d))); To be honest i'm not quite sure why they use d3.line in this code like this.
SVG 時計 — svgとhtmlを使って簡潔に、マテリアルデザイン風の時計やカレンダーを作成しましょう。 簡単なsvgで書いているので、ぜひsvgの参考に見てみてください。 もうわかってると ... for Cricut

However, i dont use lines as they do but i do have paths like they have. K1 = distortion / radius; } svg.on('mousemove', function() { var mouse = d3.mouse(this); To be honest i'm not quite sure why they use d3.line in this code like this. An example of using the d3 fisheye lens on an imported svg.
However, i dont use lines as they do but i do have paths like they have. An example of using the d3 fisheye lens on an imported svg.

